자바스크립트의 탄생

초기의 웹은 변화하지 않는 정적인 글자로 꾸며진 HTML 페이지였고, 넷스케이프 사는 가벼운 프로그램 언어를 통해 HTML 페이지에 움직임을 주고 싶어 프로그램 언어를 추가하기로 결정했습니다. 그래서 Brendan Erich(브랜든 아이크)를 고용했는데, 그가 10일 만에 만든 언어가 자바스크립트입니다. 이름이 자바와 비슷하고 비슷한 문법을 가지고 있으나실질적으로는 많이 다른 언어이다
왜 자바스크립트인가요?
처음에는 livescript 라는 이름을 썼지만 그당시 java라는 언어가 대세였고 홍보차원에서 javascript라고 이름짓게 되었습니다.
자바스크립트는 컴파일 언어인 동시에 인터프리트 언어이다
컴파일: 어떤 언어로 작성된 코드를 다른 언어로 바꾸는 것
인터프리터: 어떤 언어로 작성된 코드를 읽어나가면서 해석하여 실행하는 것 - 행 단위로 해석하고 실행
이렇게 컴파일과 인터프리트 과정이 모두 들어가는 이유는 양쪽의 장점을 모두 얻기 위해서입니다.
컴파일은 오래걸리는 대신 결과물의 실행 속도가 빠르고 인터프리터는 컴파일 과정이 없으니 시간이 절약되어 잦은 코드의 수정이 있다면 속도가 빠를 수 있습니다.
자바스크립트로 무엇을 할수 있을까?
자바스크립트는 웹페이지에 생동감을 불어넣기 위해 쓰인다 !
자바스크립트는 브라우저에서 사용되는 언어이다. 일반적인 웹페이지는 멈춰있지만 생동감 있게 동적인 효과를 보여주는 용도로 사용되었습니다
자바스크립트는 서버와 UI개발에도 쓰인다 !
원래는 브라우저에서 동적인 효과를 만들기 위해서만 사용되었지만 Node js와 React 처럼 서버와 사용자UI 부분을 자바스크립트만 가지고 개발을 할 수 있게 되었고 동시에 웹사이트의 성능까지 우수해지는 효과도 볼수 있기 때문에 자바스크립트를 공부해둔다면 웹개발에 아주 유용하게 사용할 수 있을것입니다
실습 - 버튼을 만들고 버튼을 누를때 색이 바뀌는 동적 효과 만들기
index.html을 모두 지우고 아래와같이 작성해보자

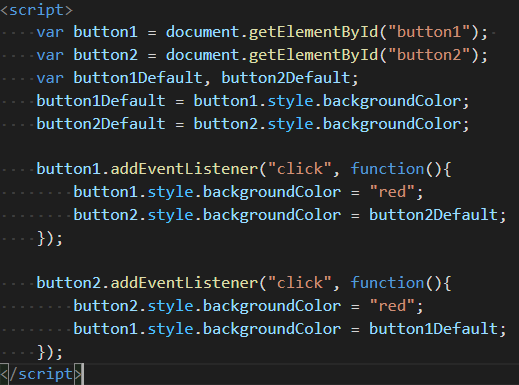
indedx.js를 모두 지우고 아래와 같이 작성해보자

아래와 같은 결과가 나오면 성공이다

문제
Q1 자바스크립트는 ____ 기반 언어이다
Q2 자바스크립트는 ____ 를 만들기위해 개발된 언어이다
정답은 다음 포스팅에서 확인하세요
'Javascript' 카테고리의 다른 글
| 5장 배열 (0) | 2020.12.05 |
|---|---|
| 4장 조건문 (0) | 2020.12.05 |
| javascript 오류 모음 (0) | 2020.11.25 |
| 3장 연산자 (6) | 2020.11.13 |
| 2장 변수와 상수 (4) | 2020.10.06 |

